ウェッブサイトとブログの記事をSNSなどを利用して共有する場合に、Facebook Open Graphのメタタグは重要な役割を果たします。WordPressでは、特に意識しなくても、ほぼ標準でOpen Graphの設定が適切に行われるのですが、Bloggerの場合は状況が異なります。
Bloggerの標準で提供されるデフォルトテンプレートを含め多くのBloggerテンプレートではOpen Graphのサポートは十分ではないことがほとんどです。
Open Graphのメタデータが適切に設定されていないと、Facebookやその他のSNSでサイトのURLを添付しても、サイトやページの情報や画像などが適切に表示されないなどの不具合が発生します。
運営するサイトのOpen Graphのメタデータが適切に設定されているか確認するこことをお勧め致します。
[Facebook Open Graphのメタデータが適切に設定されているか確認する / ブロギングライフ ##external-link##]
[post_ads]
Bloggerの標準で提供されるデフォルトテンプレートを含め多くのBloggerテンプレートではOpen Graphのサポートは十分ではないことがほとんどです。
Open Graphのメタデータが適切に設定されていないと、Facebookやその他のSNSでサイトのURLを添付しても、サイトやページの情報や画像などが適切に表示されないなどの不具合が発生します。
運営するサイトのOpen Graphのメタデータが適切に設定されているか確認するこことをお勧め致します。
[Facebook Open Graphのメタデータが適切に設定されているか確認する / ブロギングライフ ##external-link##]
[post_ads]
Blogger 標準テンプレートを使用したブログでのOpen Graphテスト結果
Bloggerの標準テンプレートを使用したブログのURLを入力して、Open Graphのデバッガーでテストしてみました。
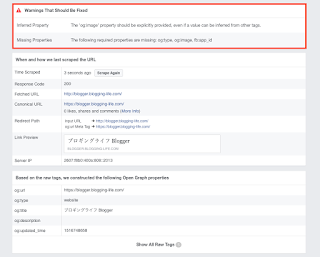
テスト(デバッグ)を行うと、読み取ったメタデータの情報やプレビューが表示されます。
テスト(デバッグ)を行うと、読み取ったメタデータの情報やプレビューが表示されます。
上の画像の赤枠部は、警告メッセージです。画像のメタタグの指定が適切に行われる必要があることとプロパティのメタデータが不足している警告が表示されています。
画像に関しては、メタデータが設定されていなくても、URL上の画像を拾って表示されることはありますが、適切な画像が表示されるとは限らないため、画像をメタタグで適切に指定する必要があります。
適切にOpen Graphが設定されている場合のテスト結果
警告は表示されず、プレビューでも適切に画像とタイトル、説明が表示されているのであれば、Open Graphの設定が適切に行われていることが分かります。
上の画像のような表示であれば、大丈夫です。
BloggerにFacebook Open Graphのメタデータを適切に設定する方法
テーマでOpen Graphの設定機能が用意されていない場合は、Open Graphの設定をマニュアルで行う必要があります。
1. Bloggerにログインして、メニューから[テーマ]のページを表示します。テーマのプレビュー画面の右下にある[HTMLの編集]を押します。
Open Graph プロトコル Namespace の追加
1. Bloggerにログインして、メニューから[テーマ]のページを表示します。テーマのプレビュー画面の右下にある[HTMLの編集]を押します。
2. テンプレートのソースコードが表示されます。
<html で始まるタグ(通常コードの最初の所にあります)を探し、クロージング(>)の前に、xmlns:og='http://ogp.me/ns# を入力します。
3. 以下のオブジェクトプロパティ設定コードにFacebook アプリID入手して最後の行(<meta content='xxxxxxxxxxxxxxx' property='fb:app_id'/>)の"xxxxxxxxxxxxxxx"部分に入力して、<head>タグ内に貼り付けます。
Open Graphの設定コードは、Twitterカードの設定やAdSenseページ単位の広告コードなどと一緒にまとめて、</head>の直ぐ上に設置すると保守管理し易いのでお勧めです。
<html で始まるタグ(通常コードの最初の所にあります)を探し、クロージング(>)の前に、xmlns:og='http://ogp.me/ns# を入力します。
オブジェクトプロパティの追加
[<!-- Begin Open Graph metadata -->
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"ja_JP"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='xxxxxxxxxxxxxxx' property='fb:app_id'/>
<!-- End Open Graph metadata --> ]
Open Graphの設定コードは、Twitterカードの設定やAdSenseページ単位の広告コードなどと一緒にまとめて、</head>の直ぐ上に設置すると保守管理し易いのでお勧めです。
4.[テーマを保存]のボタンを押して、設定を保存します。
5. Open Graph が適切に設定されているか確認します。
DebuggerのページでURLを入力しテストを行って、プレビューでも適切に画像とタイトル、説明が表示されれば、作業完了です。
Open Graphの出力の確認
5. Open Graph が適切に設定されているか確認します。
DebuggerのページでURLを入力しテストを行って、プレビューでも適切に画像とタイトル、説明が表示されれば、作業完了です。


















コメント