
HTMLサイトマップは、文字通りサイト(ブログ)の案内図のような働きを持っています。ブログを訪問したユーザーが、興味のある記事を見つけられるようにブログ記事の一覧をリストで表示するのがサイトマップの基本機能です。
Blogger101では、BLOGGERLABというサイトが提供するBlogger向けのHTMLサイトマップ作成方法を紹介する記事を投稿しています。(本ブログのサイトマップでも使用しています。)
BLOGGERLABのサイトマップは、新しい投稿から順番に全てのブログ記事を一覧で表示して、各記事のラベル欄をクリックすると、ラベル毎にまとめて表示する仕様となっています。
記事数の多いBloggerブログの場合、サイトマップでラベル単位に記事がリスト表示されていると、ユーザーが興味のあるラベルから記事を探しやすい利点があると思います。
どの様なサイトマップの表示形式が良いかは、ユーザーにもよると思います。また、サイトの記事構成、ラベル分類の仕方、コンテンツの種類によっても適不適が異なると思います。
本記事では、ラベル毎に記事をまとめて表示するHTMLサイトマップの作成、設置方法を紹介します。新記事には、"New!"が加えられます。このHTMLの作成、設置方法は、HelploggerのHow To Add a Sitemap with a List o Posts to Blogger の記事から提供されるものです。
[post_ads]
ラベルで分類、まとめたBlogger ブログのHTMLサイトマップ作成設置方法
以下、HTMLサイトマップの作成手順です。サイトマップ用の新ページを作成する
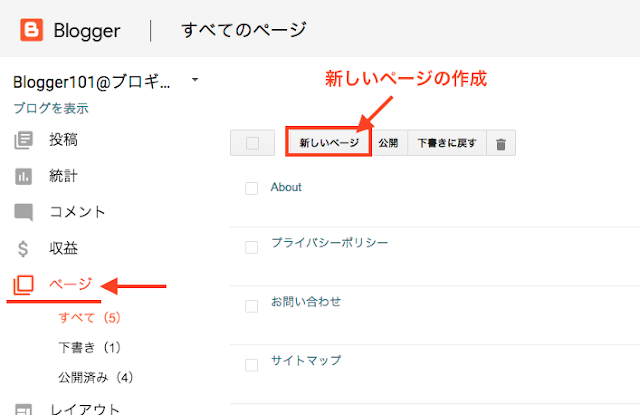
Bloggerの管理メニューからページをクリックして、固定ページの作成編集ページ上部に表示される「新しいページ」のボタンを押します。

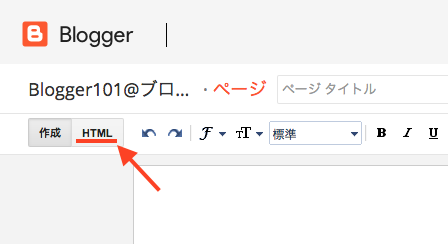
固定ページの新規作成ページが表示されます。ページタイトルを入力し、左上のメニュー項目から「HTML」を押して、入力編集モードをHTMLに切り換えます。

HTML生成コードを貼り付ける
以下のコードをコピーし、新規作成したページのテキスト入力欄に貼り付けます。
[<style>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy="titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link"><a href="http://helplogger.blogspot.com/2013/12/add-sitemap-table-of-contents-to-blogger.html" style="font-size: 10px; text-decoration:none; color: #5146CD;">Get This Widget</a></div>')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>";for(var g=0;g<postTitle.length;g++){if(a==""){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}}}h+="</table>";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels"><a href="/search/label/'+temp1+'">'+temp1+"</a></p><ol>");firsti=a;do{document.write("<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEie6_bSqJfeDyYDZeaDS2-4Kw8VM32BbUc5Gp5logYG77bi7AnZ2OtUHVciY-XKjFsmw_bayknYjNC8A8f-UxhcNxRtmCbauCf65MBqsXbQ6EEeFHYdsqo2Q7ZAZ70JZ1oqKsPUOlDBOUwE/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="http://helplogger.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>]
コードを貼り付けた後、コードの最後のスクリプト部にあるURLの部分http:// helplogger.blogspot.com を自分のブログのアドレスに変更します。(https:// にしていれば、https:// から入れ替えます。)この変更を行わないと以下の様なHTTPが混在するというメッセージが表示されます。また、自分のブログのアドレスに変更することも忘れずに行って下さい。
サイトマップのカスタマイズ
上のコードの上部の赤字部は、カテゴリーのタイトルの文字色とサイズです。お好みに併せて変更します。記事のリンクのテキストの色を変更したい場合は、橙色のコード部をお好みの色に変更します。
サイトマップページのコメント入力を無効にする
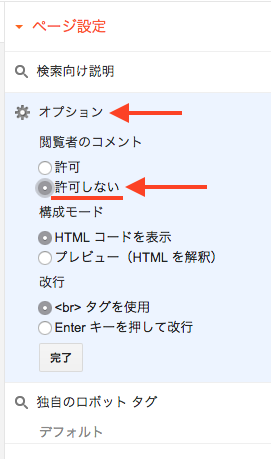
ページ右側に表示されるページ設定の「オプション」をクリックして、「閲覧者のコメント」を許可しないを選択します。
サイトマップのページにコメント欄は通常必要ありません。コメント欄を設けたい場合は、この作業は省きます。
設定を確認の上、「公開」ボタンを押します。以上で作業完了です。
本記事で紹介した方法で作成したHTMLサイトマップを以下のリンクからご覧になれます。
[カテゴリー別のサイトマップ ##link##]
Special thanks to Helplogger for great tutorial!

















大変参考になりました。本記事(カテゴリで区分したサイトマップページの作製)により、私のbloggerブログを改善できました。カテゴリーの設定は、複数よりも1語の方がまとまりがすっきりしてみやすいのも分かりました。ただ、本ページのHTMLタグをコピーしたら「タグが壊れている」というメーッセージで上手くいかず、参照元の「Helplogger」サイトのHTMLタグをコピーして正常に動作しました。参照元の方が追加修正されているようです。それから最終行の「src="http://」の部分は、「src="https://」と、「http」を「htts」にしないと受付ませんでした。bloggerはHTMLのタグの中に、httpがあるとエラーメッセージを出して警告する仕様になっているようです。ありがとうございました。
ReplyDeleteコメントありがとうございます。コメントシステムの不具合なのかコメントを下さって承認待ちとなった状態で残っていたことに今頃になって気づきました。大変失礼致しました。深くお詫び申し上げます。
ReplyDeleteタグが壊れているとのこと、不具合もあり、本当にすみませんでした。後ほど確認致します。
お詫びを先に申し上げます。本当にすみません。
コードの方を修正致しました。ご指摘、ありがとうございます。
Deleteコメントの承認と返信が大変遅れましたこと、深くお詫び申し上げます。
コード仕様させて頂きました。色々な記事で紹介されているコードを試しましたが一番良かったと思います。ありがとうございます。
ReplyDelete